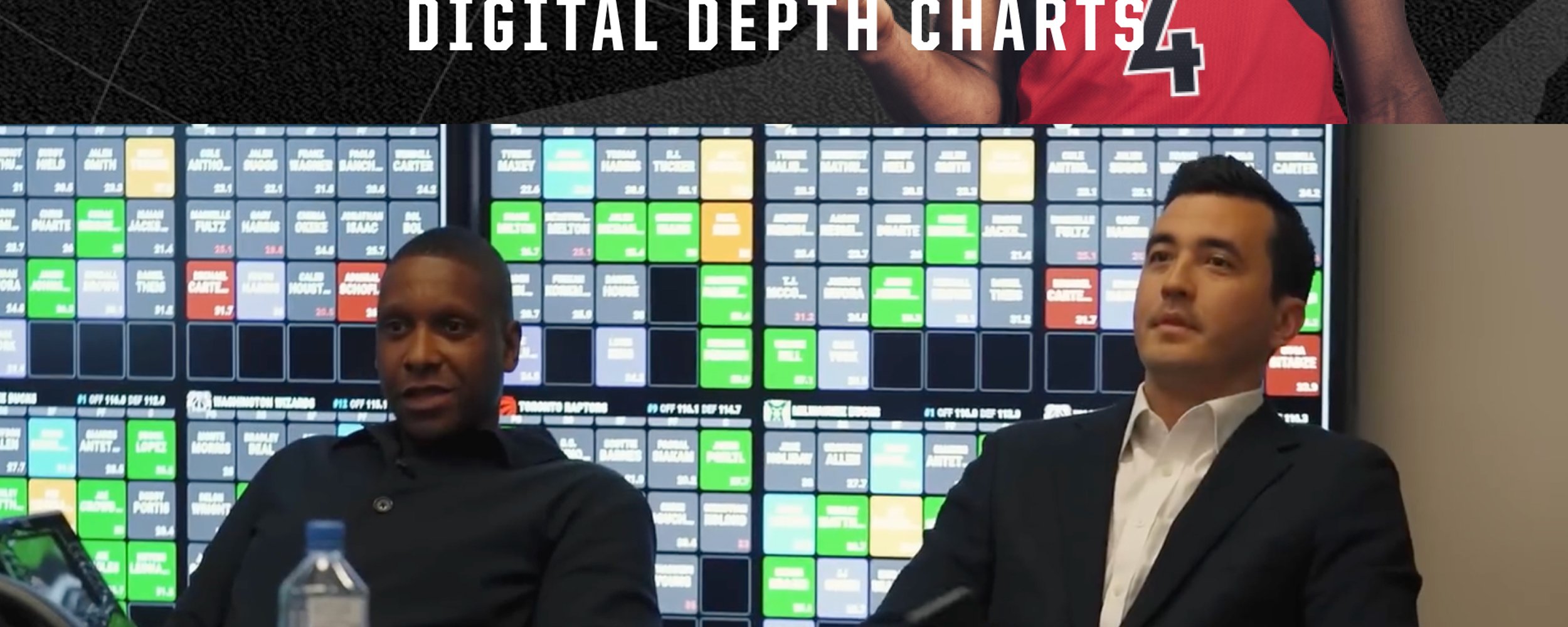
TORONTO RAPTORS - DIGITAL DEPTH CHARTS
In the high-stakes world of NBA roster management, access to clear, real-time information is critical. The Toronto Raptors needed a solution that could streamline complex roster data, enable fast decision-making, and work seamlessly across devices—whether inside the OVO War Room or on the road.
We partnered with the Raptors Front Office to design a transformative digital experience that puts NBA depth charts directly at their fingertips. This single trusted platform empowers executives, coaches, and analysts to manage roster moves with confidence, speed, and precision—bringing clarity to the complexity of the league landscape.
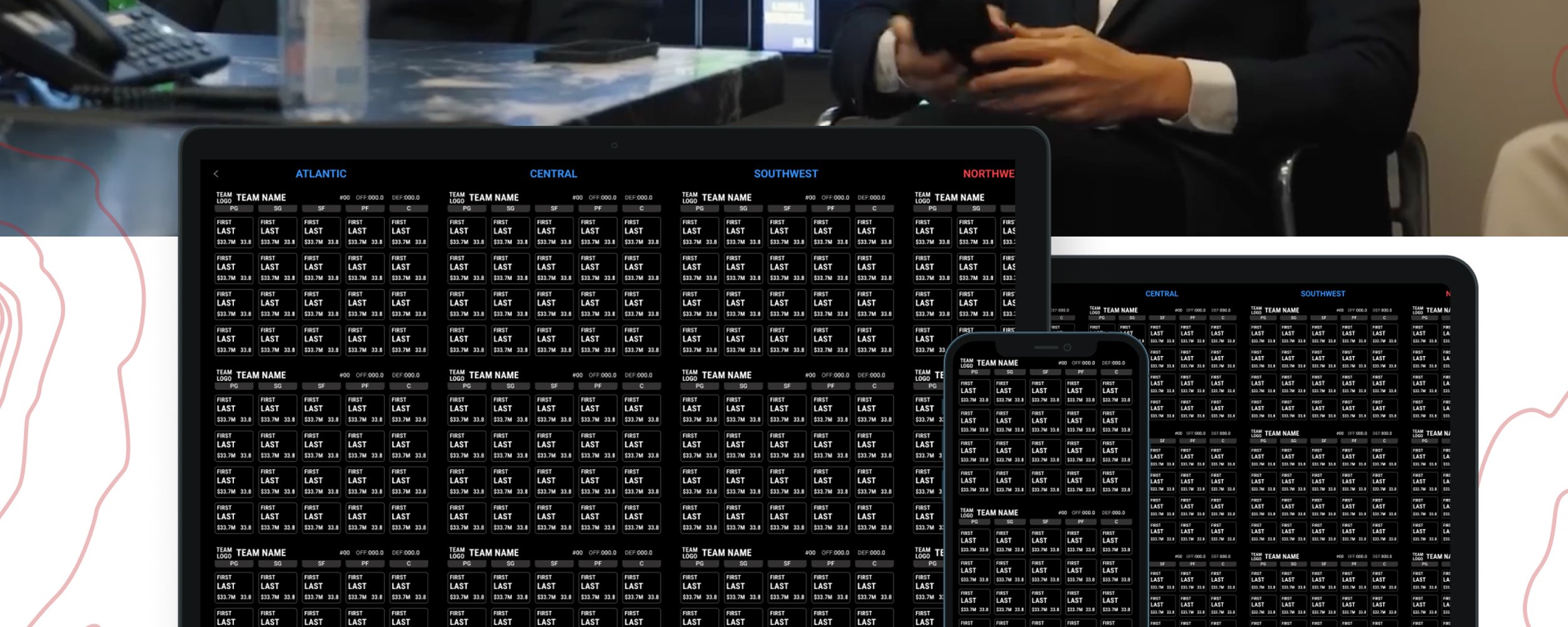
As part of this redesign of the OVO War Room and the team’s depth charts, the goal was to replace the original static screens designed by IBM. These screens, once limited to the confines of the War Room, were reimagined as responsive digital tools accessible across desktop, iPad, and mobile—an essential shift during COVID-19 restrictions when remote collaboration became critical.
Information is now displayed to meet the real-world needs of front office users—helping them find, filter, and organize player, team, and league data. It’s not just a draft-time tool, but a year-round system that supports insightful roster management discussions and standardizes the process of building a perennial championship roster.
CLIENT: THE TORONTO RAPTORS BASKETBALL CLUB INC.
ROLE: LEAD DESIGNER
PRODUCT: CHRIS CHEUNG
ENGINEERING: CARLOS GRACIOLI
SCOPE OF PROJECT:
UX DESIGN
UI DESIGN
INFORMATION ARCHITECTURE
PRODUCT DESIGN
DIGITAL DESIGN